Pingdom Tools This Is Not the Test Youre Looking for Try Again in a Bit
Site speed – the time in which your website loads in a spider web browser – is one of the parameters that determine your SEO ranking. In addition to the SEO stuff, site speed also plays an of import part in determining how many readers remain on your site, and consequently, what your conversion rates are. A mere i-second delay, for instance, can lead to a vii% drop in sales[i].
To say this simply, as before long as you've finished building your websites, it really is time for you to examination how fast they load and what you can do to make your results meliorate. To practice that, yous'll demand some speed test tools! This is where today's post comes into play.

In this comparison of GTmetrix vs PageSpeed Insights vs Pingdom Tools vs WebPageTest, we requite you difficult details on each tool and point out which is probable going to be the all-time for your needs. We're also going to be testing the same website with each of the tools to run into what comes upwardly.
Allow's run into who'south on pinnacle; here'southward GTmetrix vs PageSpeed Insights vs Pingdom Tools vs WebPageTest:
In a hurry? A quick summary tabular array:
🧰 Comparison features
Here are the features that you become with the tools, and the differences in each tool's have on them:
Usage and fees

Starting with GTmetrix; it is a free, online tool to test the functioning of your website. Y'all tin enter the URL of a website for a erstwhile exam, just y'all can also opt for GTmetrix PRO, a premium offering by GTmetrix that gives your tests higher priority. The basic plan is free with 3 monitored URLs, whereas paid plans start at $14.95 per month.

PageSpeed Insights is Google's website operation assessment tool.
This tool is free to utilize – merely type in the URL to kickoff the performance test on your site. At that place are no paid options.

Pingdom Tools is a set of ordinarily used tools which go beyond website operation monitoring. In addition to page speed analysis, Pingdom comprises of uptime monitoring, transaction monitoring, and server monitoring tools with an alerting system in example anything goes incorrect with your site. Its website monitoring suite is bachelor starting at $42.12 per month.

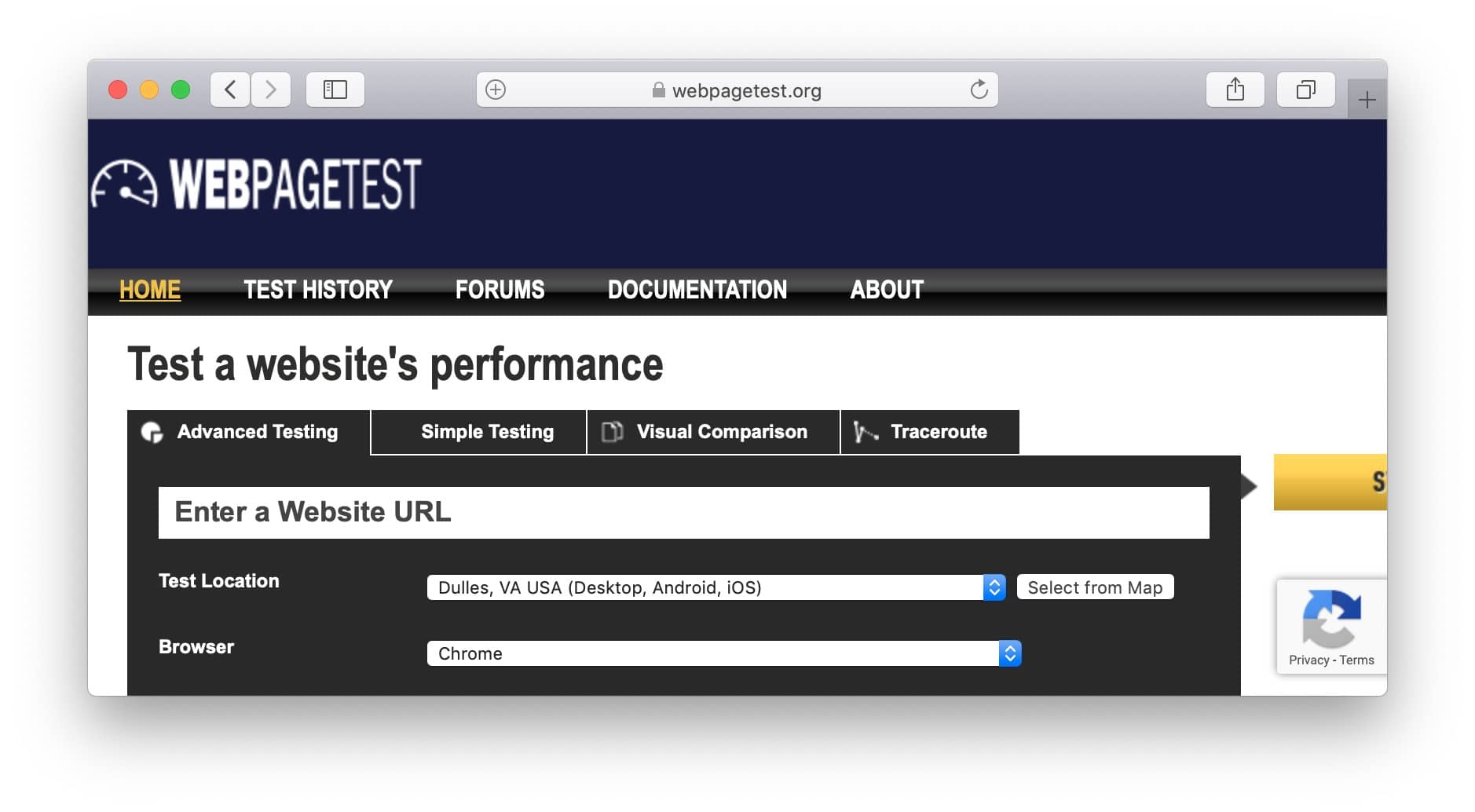
WebPageTest is still some other website functioning monitoring tool, which is completely costless to utilise and open-source.
You can create a profile for free on the website to get admission to test history, the forum and documentation about the tool.
Device and browser selection
Y'all may wish to test your website from different browsers and devices depending on various circumstances. A good testing tool should allow you to practice and then.
GTmetrix lets you test your website from a device and browser combination of your selection, which includes mobile phones. Even so, y'all need to register for a free account to customize these options.
PageSpeed Insights shows you two sets of scores and results – one each for desktop and mobile. Nevertheless, you do not take much customization power to select which mobile device to test your website on.

Pingdom Tools does take an pick to exam your website through mobile devices.
WebPageTest allows yous to specify a browser – a device combination too with a large number of bachelor devices for you to choose from.
Yous may also be interested in:
- CSS Flexbox Tutorial for Beginners (With Interactive Examples)
- How to Write a Chrome Extension: Step-by-Step Guide With Example Code
- The vi Footstep Process of Designing a WordPress Site From Top to Bottom Speedily (And In a Way That Your Client Will Love)
Exam location
The load time of a website also depends on the test location vs the server location. This is because it takes a few (milli)seconds for each asking to travel if the user and server are located far away. This pocket-size delay may lead to an increase in page load time. If your customers are primarily from one region of the globe, your server should exist every bit close to them as possible.
- GTmetrix allows yous to specify the test locations, which cover nigh major regions in the world. You would need to register to customize this feature.
- PageSpeed Insights does not let to specify a location, which is most probably internally calculated based on the server location.
- Pingdom Tools and WebPageTest also let you to select locations. The most variety in the location selection lies with WebPageTest.

Waterfall analysis
An important feature among these testing tools to carefully analyze bottlenecks in your website design and structure is the waterfall of the folio's loading sequence. During the webpage load, a browser sequentially requests for resources like stylesheets, images and scripts. A waterfall chart visually shows the time each resource takes to load, and how it stands with respect to the overall loading of the page.
GTmetrix, Pingdom Tools and WebPageTest all testify y'all a waterfall chart to deep dive into the resources of your site.

There's no waterfall with PageSpeed Insights.
Boosted features
GTmetrix integrates Google'due south PageSpeed Insights and Yahoo's YSlow rulesets in a test to give you an external perspective of how things piece of work on your website. GTmetrix also allows you to view recorded responses of your tests across devices. If you opt for an account on GTmetrix, you tin track performance of pages over time, too. Finally, GTmetrix likewise gives you the power to simulate tests with advert blockers enabled, connection throttling, and the use of REST APIs.
Pingdom Tools allows you to monitor and track the uptime of your website, and set alerts for various scenarios.
WebPageTest takes you to the public version of the website, but you can create private instances of WebPageTest with the WebPageTest API. Yous can also integrate WebPageTest in your CI tool using the API.
Additionally, WebPageTest allows you to write custom scripts to emulate logins into websites before performing a test. Thus, you can test pages in your spider web awarding that is behind an authentication layer. Notwithstanding, results of these tests are publicly bachelor, then make sure y'all use a examination account for them.
🔍 Testing a site with GTmetrix vs PageSpeed Insights vs Pingdom Tools vs WebPageTest
GTmetrix
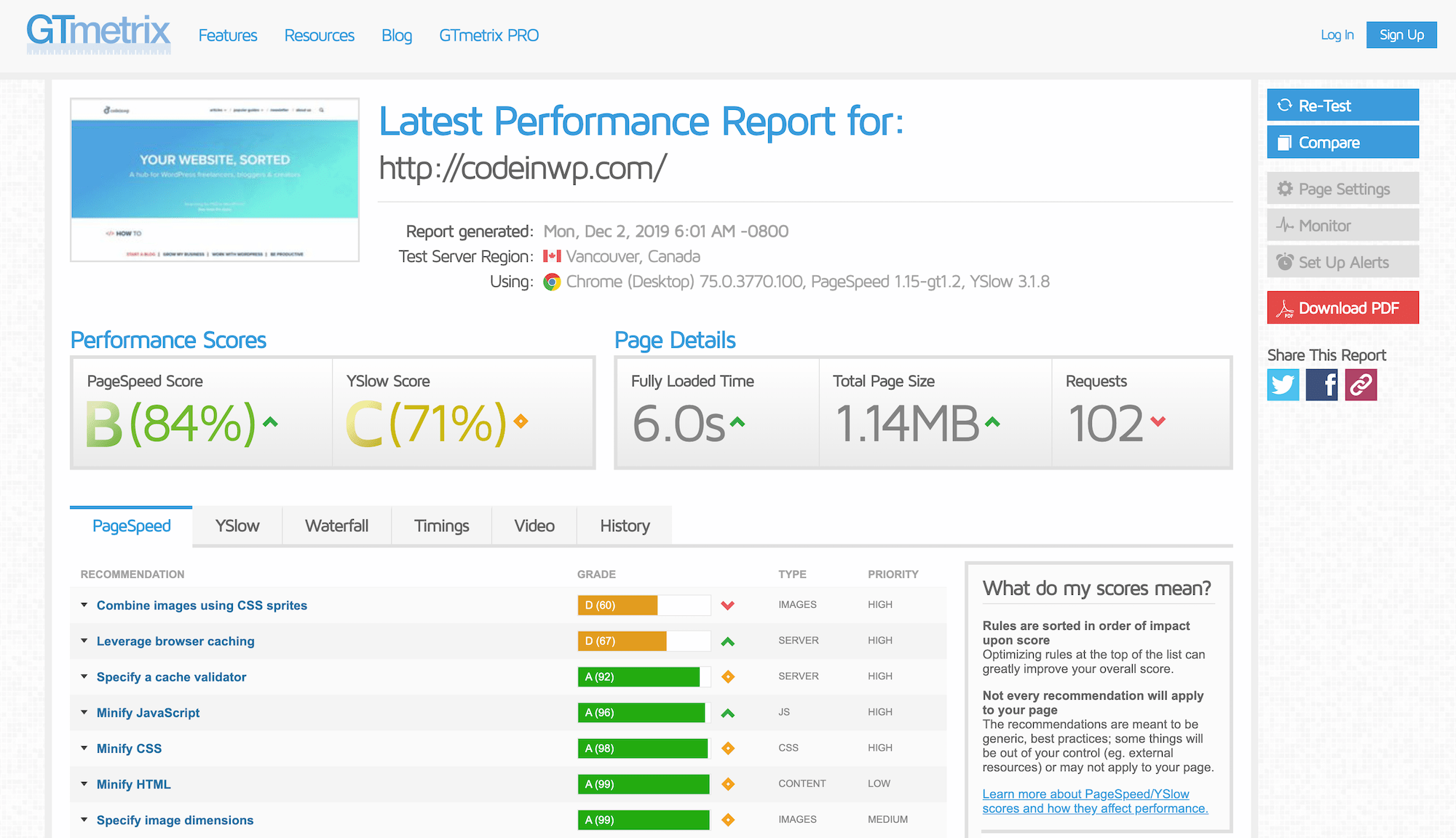
GTmetrix has a collection of features that allow yous to scrutinize the functioning of a website. It summarizes your results into 3 metrics: the folio load time, total page size, and total number of HTTP requests. The results besides bear witness a comparing of these metrics against the average site tested on GTmetrix.

When you perform an ad-hoc test of a website on GTmetrix, you lot are unable to specify the test location, browser, and connectedness setting. My test location, for example, defaulted to Vancouver.
The PageSpeed and YSlow tabs show the about critical parameters on which yous should evaluate your results. Apart from the number of requests and redirects, the request size and image optimization also play a office in the ranking. Resources such equally images and videos should exist optimized for the spider web for quick rendering on browsers. Hither is our guide on the how to optimize your website images
👉 (In the market for an prototype optimization solution? You might exist interested in Optimole.)
Given the HTTP requests seem to bear upon the scores adversely, you can navigate to the Waterfall tab to clarify how much fourth dimension was spent on each asking as the folio was loaded. This would let you to find requests that create bottlenecks in the page load procedure. Videos and graphs are available once y'all create an business relationship on GTmetrix and perform multiple tests over.
PageSpeed Insights
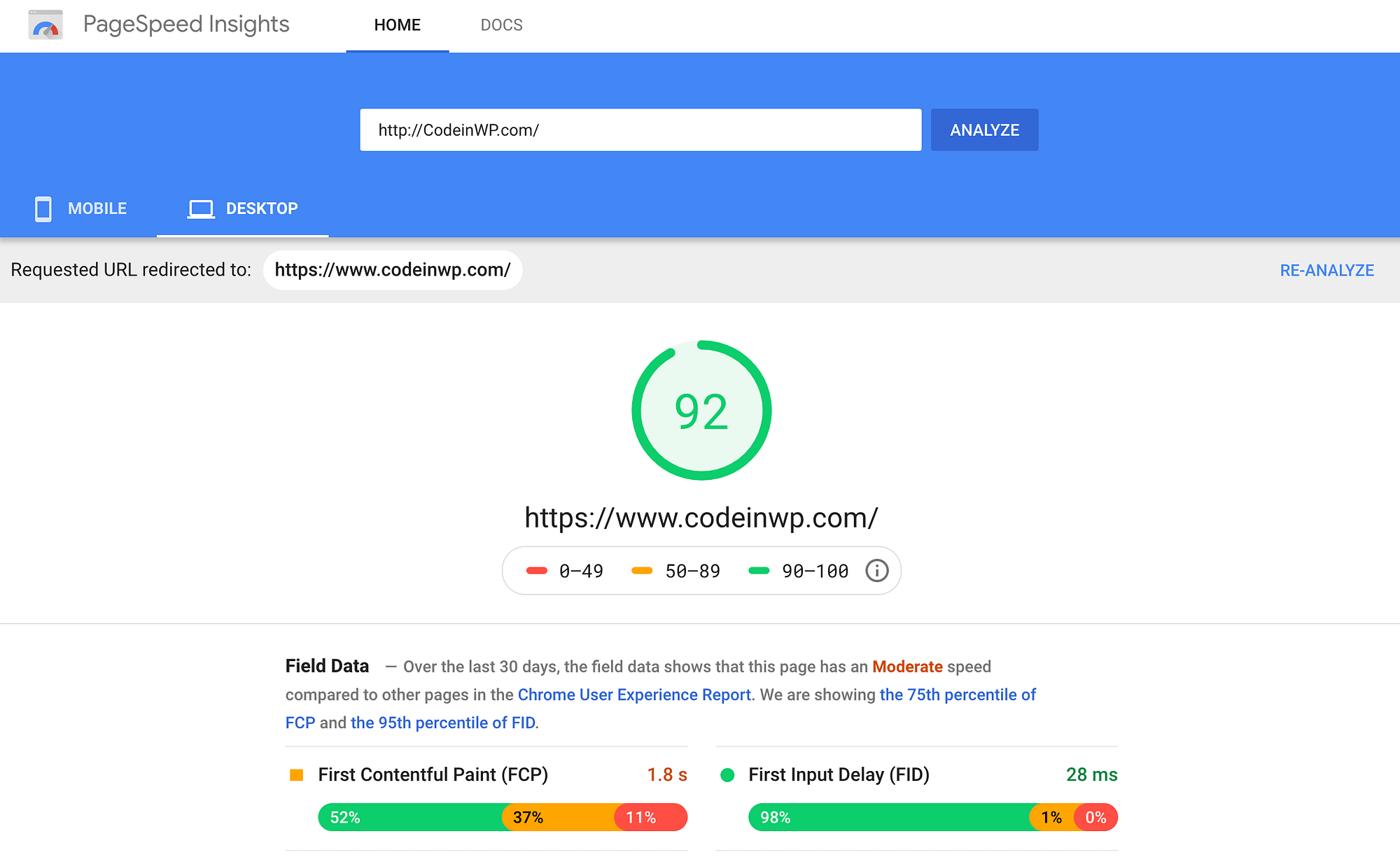
PageSpeed Insights shows you ii master tabs – for mobile and desktop.

The tool also does a good chore in providing you specific action items to improve your score.

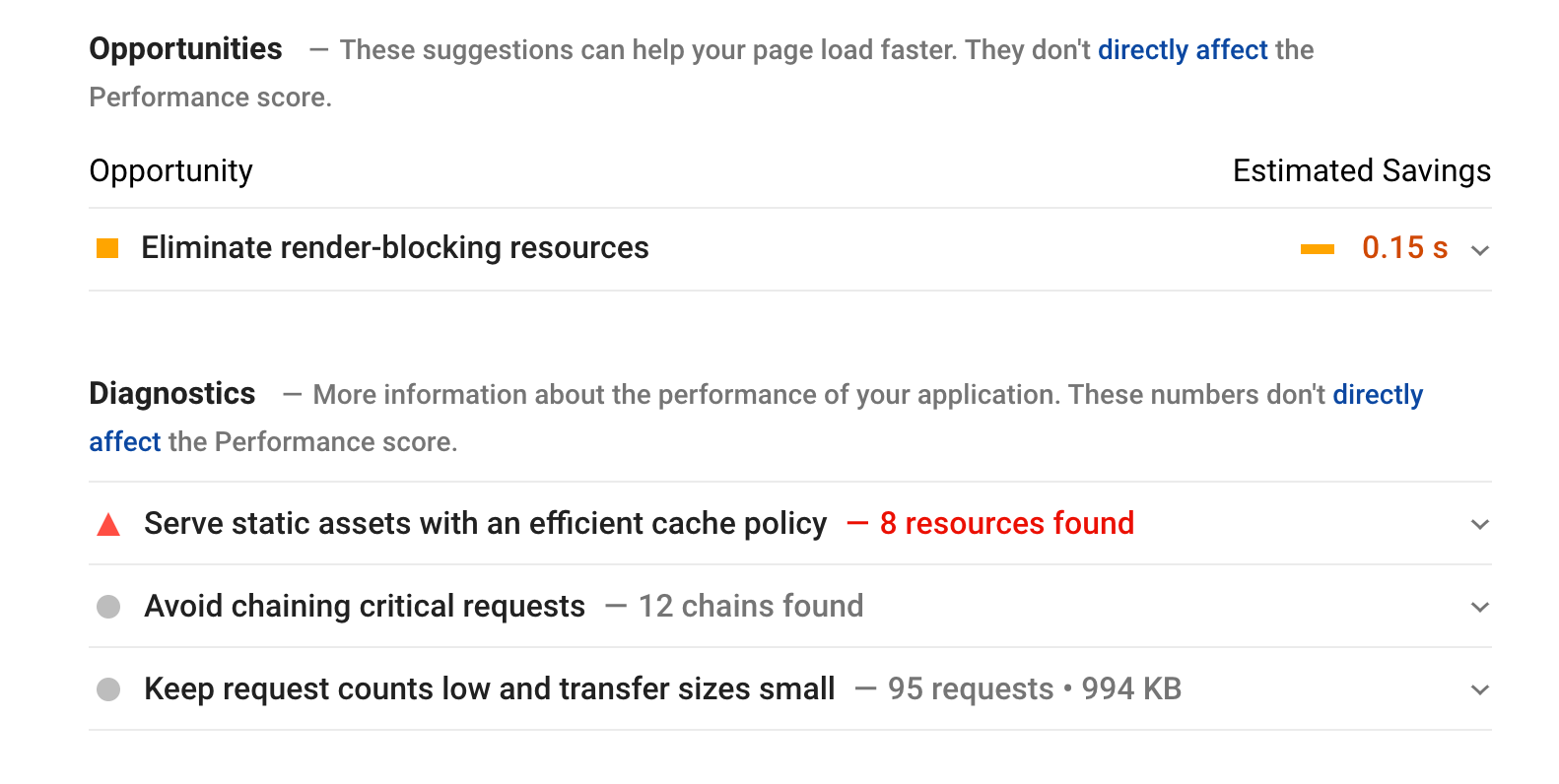
When doing your tests with PageSpeed Insights, you'll get a range of different tips and analysis on what's potentially problematic about your site. PageSpeed Insights can place high numbers of 3rd party requests, lack of caching policy, or excessive DOM structures.
Though the action items provided by the tool are good, it leaves lilliputian room for customization. You are unable to specify common parameters such equally connexion throttling and server location. Further, these parameters are not reported by the tool as well.
Since PageSpeed Insights is provided as a standalone tool, you are unable to create an account and track test results over time, leaving the only option of manually running each test.
Pingdom Tools
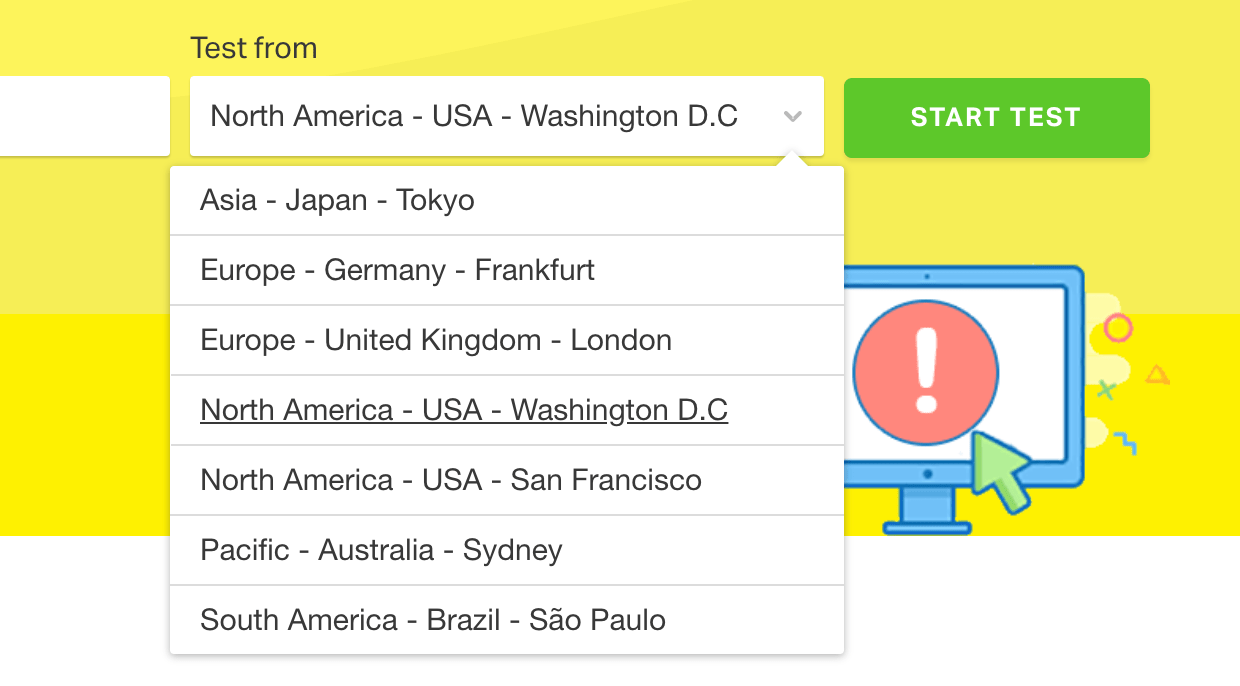
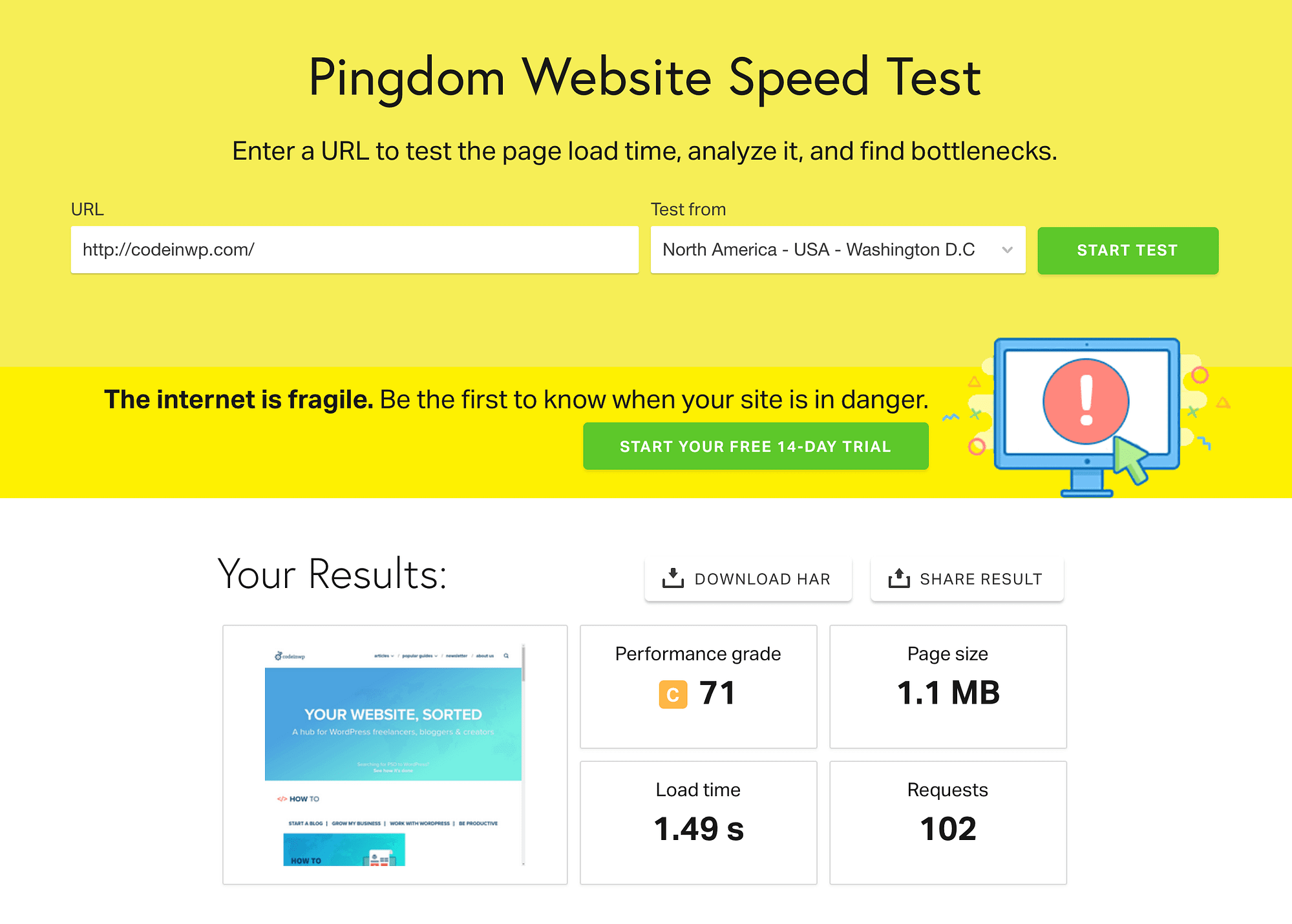
To commencement a one-off test on Pingdom Tools, enter an URL and specify a location for the test server – you lot are given one or two choices from each continent. Once the test is complete, the results are bachelor for your review.

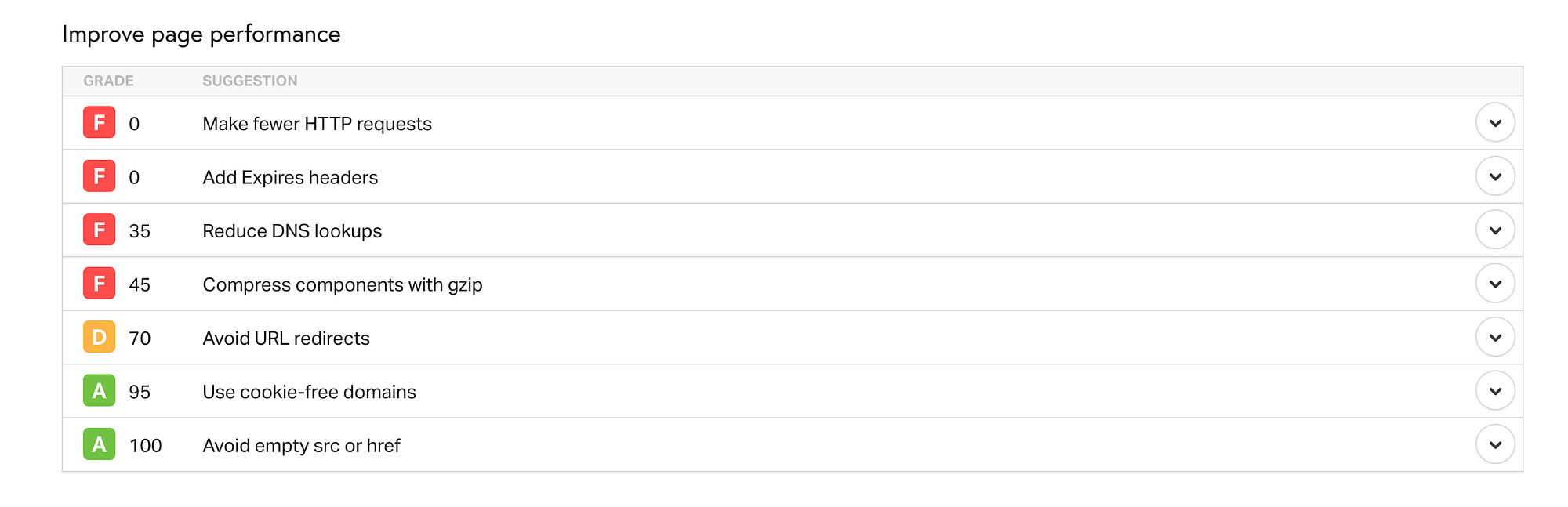
The adjacent sections of the results show the chief areas of concern for the website. Some common features from earlier tests are highlighted here too.

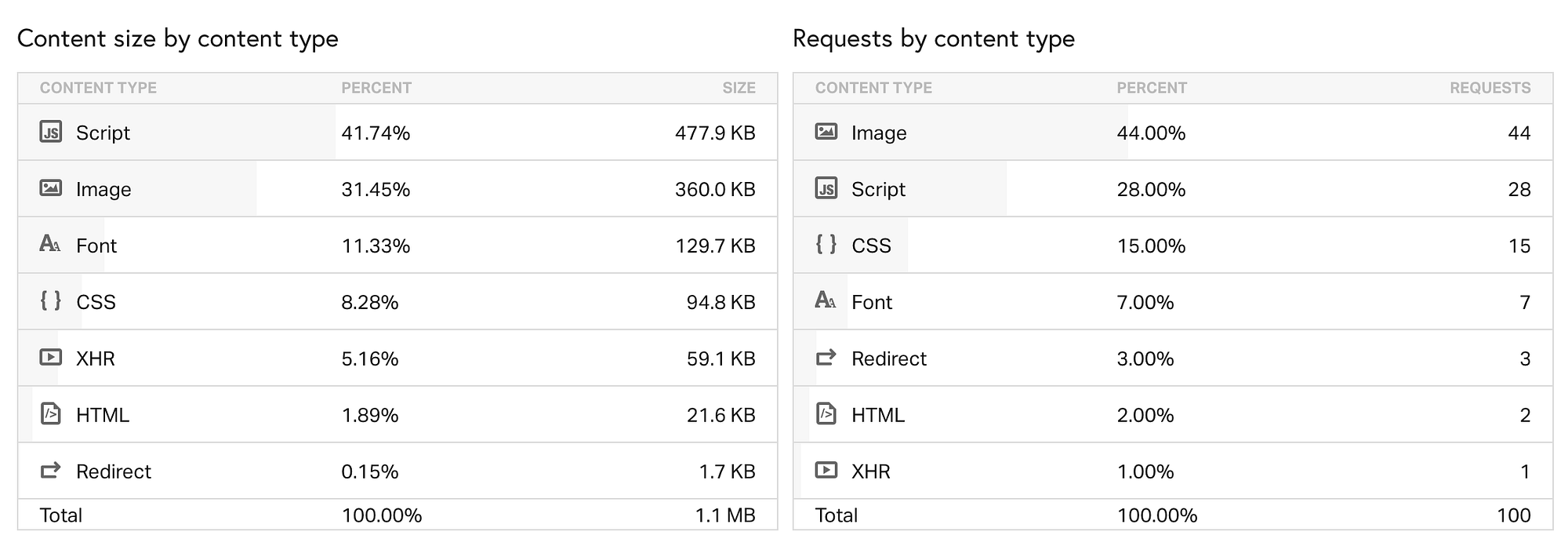
One of the more useful blocks that Pingdom Tools features on the page come under "Content size past content type" and "Requests by content type." These allow y'all to farther explore what type and source of content has the most touch on on your results. In my case, images add together upwards to nearly half of the page size.

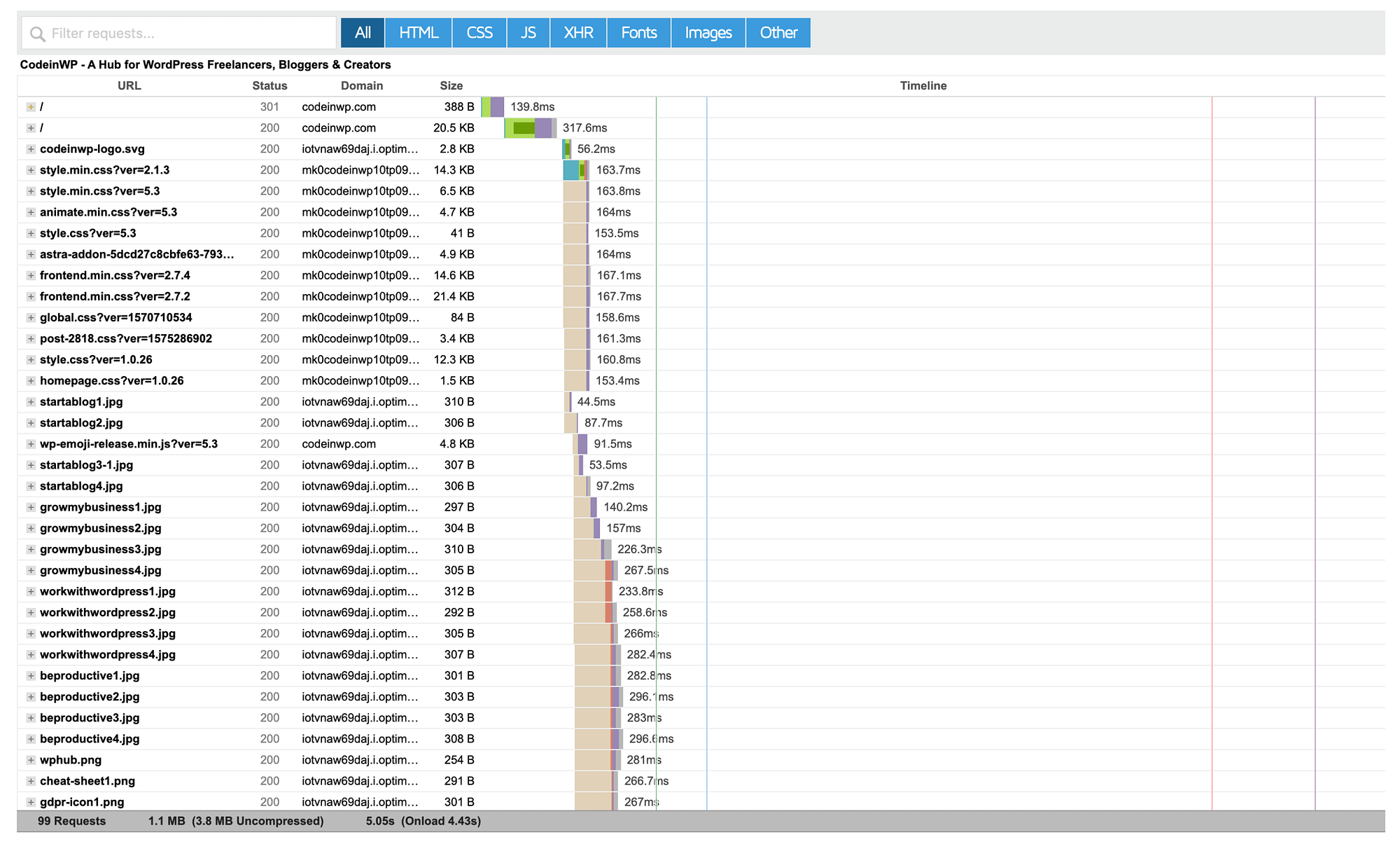
In the final department, Pingdom shows you the list of requests on the page, similar to the waterfall tab in GTmetrix. Y'all tin interactively analyze which resources took the most time to load.
WebPageTest
In a simple test, all of the avant-garde settings are run at their default values.

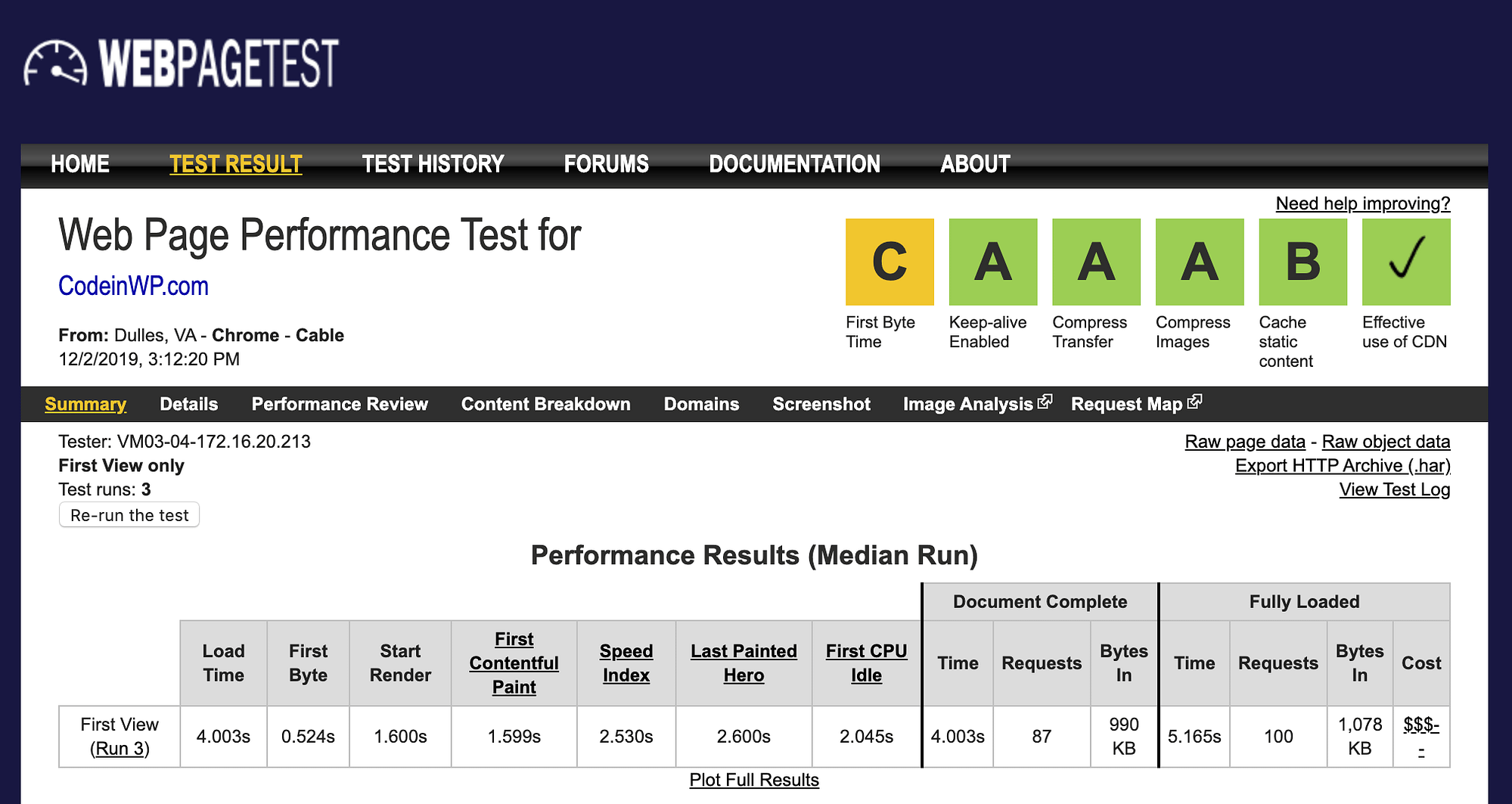
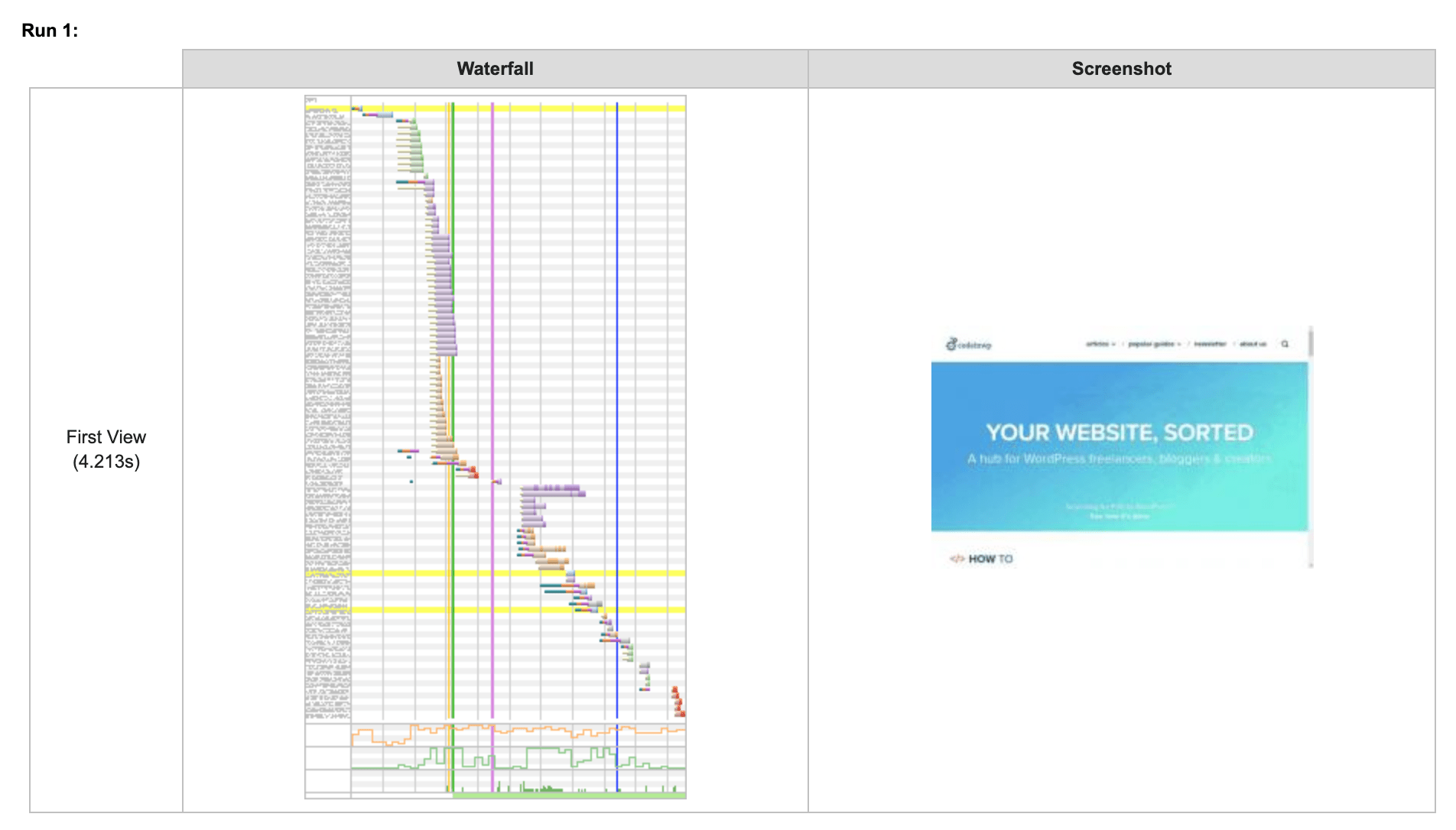
The tool performed 3 tests, and the results prove the median statistics. The summary lists down the metrics of the run. Yous can besides come across a compressed waterfall of requests. Farther, a screenshot of the loaded website is present forth with options to view a filmstrip view and a video of the examination. The detailed tab shows the waterfall with more details and metrics of each run.

The performance review tab shows the full optimization checklist of the website. It lists downward all resources and stacks them against parameters that affect the performance of the website. The content breakdown, domain and processing tabs show you the distribution of the content and requests on the page. These tabs are of use when y'all need to dig deeper to discover a solution to a given issue. Epitome Analysis and Request Maps redirect you to other services.
WebPageTest also enables you to create custom metrics to assess your website on. Y'all tin either specify a custom metric during a test, or append a static JavaScript file, if yous are running a individual instance.
WebPageTest provides the about customization options among the tools discussed in this mail. The unproblematic testing tab allows you to enter the URLs of the websites that need to exist tested, along with test configurations. You are also given an option of performing a Lighthouse audit.
🧐 How to choose betwixt GTmetrix vs PageSpeed Insights vs Pingdom Tools vs WebPageTest
In this post, we looked at GTmetrix vs PageSpeed Insights vs Pingdom Tools vs WebPageTest to determine which tool is the all-time for various performance testing of your websites.
To brainstorm with, performing a examination on all of these tools is free. Pingdom Tools and GTmetrix also offer a paid, premium suite of tools, in add-on to the advertisement-hoc tests. PageSpeed Insights and WebPageTest don't have any premium plans.
In conclusion, I'd recommend the following:
- If you need a tool to exercise simple tests with, give Pingdom Tools a try. It will show yous everything you need to know to become an thought of how fast a website is. 👈 BEST OVERALL
- If you want detailed test results and rails them over time, you should become ahead with GTmetrix.
- For actionable insights that affect SEO straight, you lot should use Google's PageSpeed Insights. 👈 BEST FOR SEO
- To go a flake more granular into how your test works and what you want to test specifically (similar in a development scenario, for instance), then get alee and check out WebPageTest.
Which among GTmetrix vs PageSpeed Insights vs Pingdom Tools vs WebPageTest is your favorite? Exercise let us know in the comments below.
…
Don't forget to join our crash class on speeding upwards your WordPress site. With some simple fixes, you can reduce your loading fourth dimension past even fifty-80%:
Source: https://www.codeinwp.com/blog/gtmetrix-vs-pagespeed-insights-vs-pingdom-tools-vs-webpagetest/
Post a Comment for "Pingdom Tools This Is Not the Test Youre Looking for Try Again in a Bit"